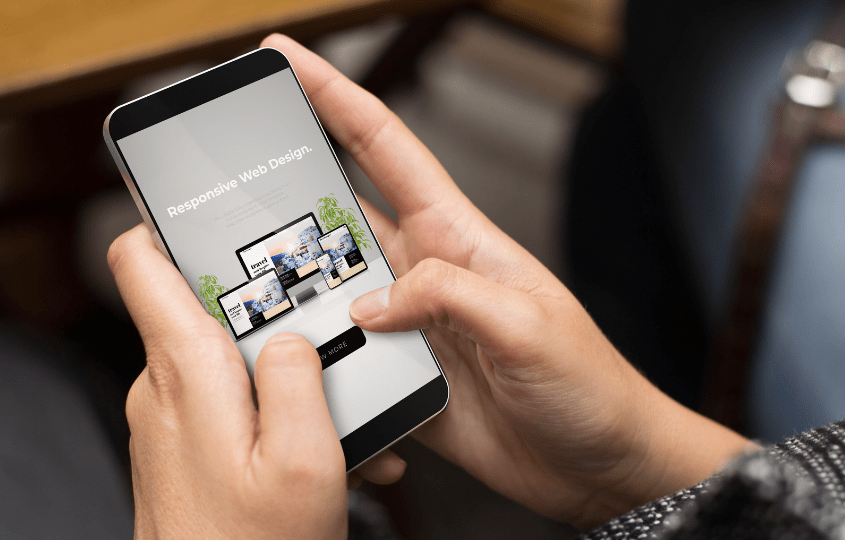
Dostosowanie strony do urządzeń mobilnych

Coraz więcej osób przegląda internet na telefonach i tabletach 📊. Dlatego ważne jest, aby Twoja strona była nie tylko estetyczna, ale przede wszystkim przyjazna dla użytkowników mobilnych. Na szczęście, jeśli korzystasz z WordPressa z edytorem Gutenberg i motywem Kadence, masz wszystko, czego potrzebujesz, by dostosować swoją stronę do urządzeń mobilnych. 🚀
Poniżej znajdziesz praktyczne wskazówki, jak zoptymalizować stronę mobilną przy użyciu tych narzędzi. 👇
1. Dostosowanie układu dla urządzeń mobilnych 🖼️
Kadence umożliwia łatwe dostosowanie układu strony do różnych ekranów. W edytorze Gutenberga:
- Zmień widok urządzenia: W ustawieniach Kadence możesz przełączać się między widokiem na komputer, tablet i telefon. Dzięki temu zobaczysz, jak Twoja strona wygląda na różnych ekranach.
- Dostosuj kolumny: Kadence pozwala zmienić liczbę kolumn dla urządzeń mobilnych. Na przykład układ 3-kolumnowy na komputerze może automatycznie zmienić się w jedną kolumnę na telefonie. 📏
2. Optymalizacja czcionek i rozmiaru tekstu 🔤
Małe ekrany wymagają dobrze widocznego tekstu. W Kadence masz opcję:
- Dostosowania rozmiaru czcionek dla urządzeń mobilnych. W ustawieniach bloku tekstu wybierz różne rozmiary dla telefonów, tabletów i komputerów.
- Używania responsywnych odstępów (padding i margin), by tekst nie był zbyt blisko krawędzi ekranu. 🖋️
3. Obrazy dopasowane do urządzeń mobilnych 🖼️📱
Kadence pozwala łatwo dostosować obrazy:
- Lazy Load: Użyj wbudowanego lazy load, aby obrazy ładowały się tylko wtedy, gdy użytkownik je zobaczy. To przyspiesza ładowanie strony.
- Zmieniaj wielkość obrazów: W Kadence możesz ustawić mniejsze obrazy dla telefonów, co oszczędza dane użytkowników i przyspiesza stronę.
Kadence oferuje intuicyjne ustawienia menu mobilnego:
- Menu rozwijane (hamburger): Możesz stworzyć estetyczne menu rozwijane, które zajmuje mniej miejsca na ekranie telefonu.
- Przyciski w menu: Dodaj przyciski, np. „Zadzwoń teraz” ☎️ lub „Napisz do nas” 💌, by ułatwić użytkownikom szybki kontakt.
5. Testowanie i optymalizacja wydajności 🛠️
Po dostosowaniu strony sprawdź jej wydajność:
- PageSpeed Insights: Narzędzie Google pokaże, jak szybko ładuje się Twoja strona na urządzeniach mobilnych.
- Wtyczka Kadence Performance: Użyj opcji optymalizacji w Kadence, takich jak minimalizacja CSS i JS, aby poprawić szybkość ładowania.
Dlaczego warto zadbać o mobilną wersję strony? 🌟
Strony dostosowane do urządzeń mobilnych:
- Poprawiają doświadczenie użytkowników, co zwiększa szanse na ich powrót.
- Wpływają na pozycję w Google – wyszukiwarka premiuje responsywne strony.
- Zwiększają sprzedaż i zaangażowanie, szczególnie jeśli użytkownicy szybko znajdą to, czego szukają.
Pamiętaj! Responsywność strony to nie tylko moda, ale kluczowy element sukcesu w internecie. Jeśli szukasz profesjonalnej pomocy w tworzeniu strony lub jej optymalizacji, CamelSite.com.pl to miejsce, gdzie znajdziesz freelancera gotowego pomóc w każdej chwili. 💻✨
SEO #WordPress #Gutenberg #Kadence #TworzenieStronInternetowych #OptymalizacjaStron #Responsywność #StronyMobilne #MobilneSEO #WebDesign #LazyLoad #PageSpeedInsights #MenuMobilne #ResponsywneStrony #WebDevelopment #UXDesign #PozycjonowanieStron #WydajnośćStron #WordPressTips #StronyNaTelefon #TworzenieStronPodSEO